In this article, I will share with you five key insights regarding the testing of Chrome extensions. Specifically, this extension was a tool to create screen recordings and save them as Standard Operating Procedures (SOPs) within a team or company.

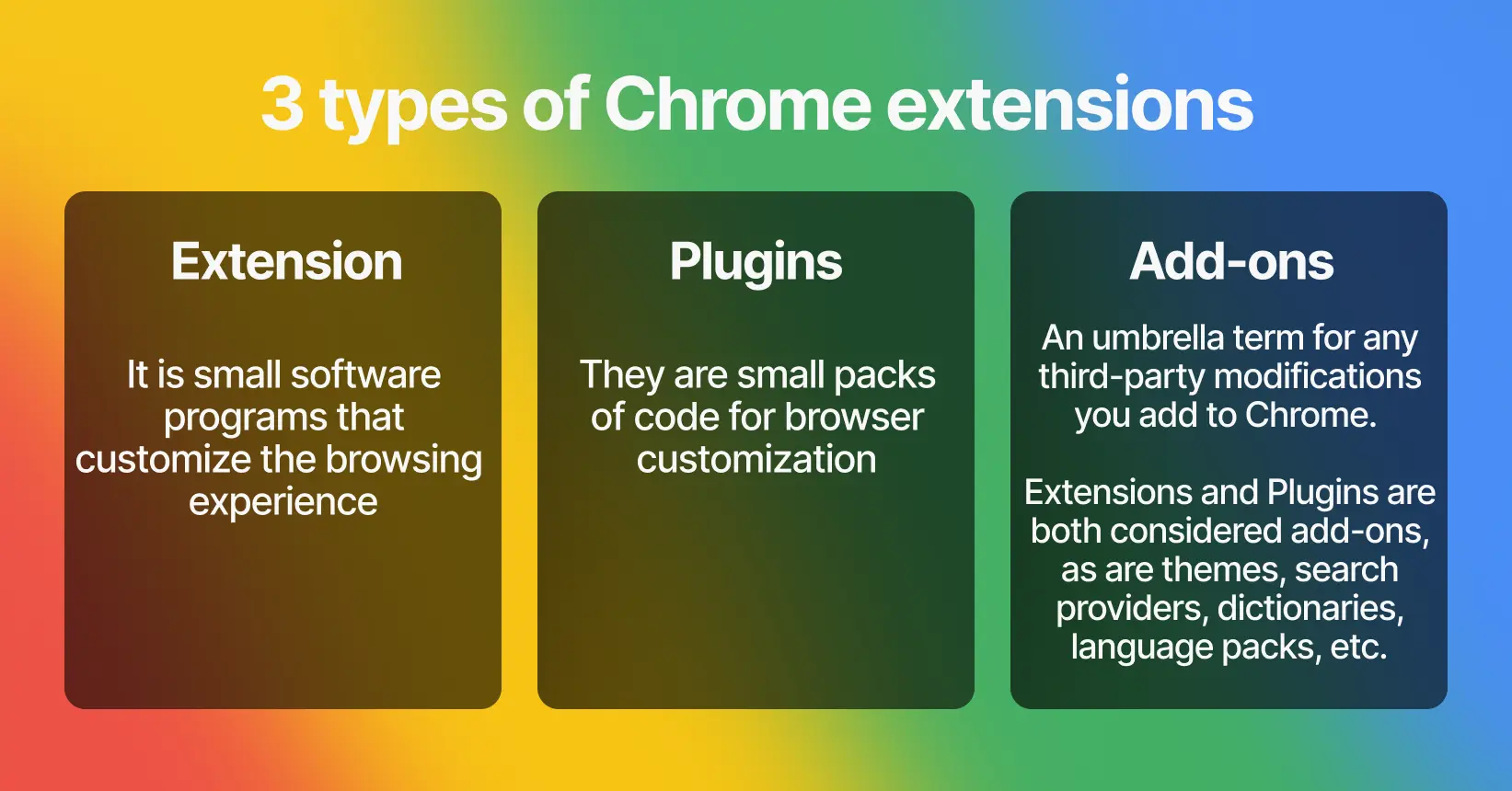
However, it is important to note that browser extensions are often referred to as extensions, plugins or add-ons. The table below provides an overview of the differences between them.

Here I will discuss the first of the three — extensions — and describe the problems our team faced during the development process, as well as some of the tricks we learned.
Installation and Setup
Installing and setting up the Chrome extension for testing is not a difficult process, but there are some challenges involved. Initially, you can install the extension in developer mode by loading it as an unpacked extension.
However, one aspect to note is that each installation generates a unique extension ID. This led to a bit of confusion within our team, as we encountered instances where the extension worked seamlessly for one team member but failed to function for another. After some investigation, we realized that the reason for this discrepancy was different extension IDs.
To solve this issue, we found out that Chrome allows you to publish an extension to a test group instead of publishing it to everyone at once. By doing so, the extension ID becomes standardized across all installations within the specified test group.
By understanding these nuances, teams can avoid confusion and ensure that everyone has access to the same version of the extension. This simplifies the testing process, streamlines collaboration, and facilitates more accurate assessment of the extension's performance and behavior across different environments.
Once the extension is installed with a unified ID, you can activate it in the Chrome browser by simply clicking the extension icon in the toolbar.
Useful guides:
⭐️ How to install the unpacked extension in Chrome - Webkul Blog
⭐️ Add extensions - Chromebook Help
User Interface Testing
User interface testing is critical to ensure that the Chrome Extension interface remains responsive and functional at various screen sizes and resolutions. You need to make sure that all UI elements such as buttons, menus, and input fields easily adapt to different viewing environments to provide users with the best experience.
- While testing the UI, one of the problems our team faced was ensuring compatibility with the dark themes of the site. During development we chose to make the text displayed by the extension transparent, it was lost on a dark background.
So check your texts to ensure that the text displayed by the extension is legible and contrasts effectively with the background, even in dark themed environments.


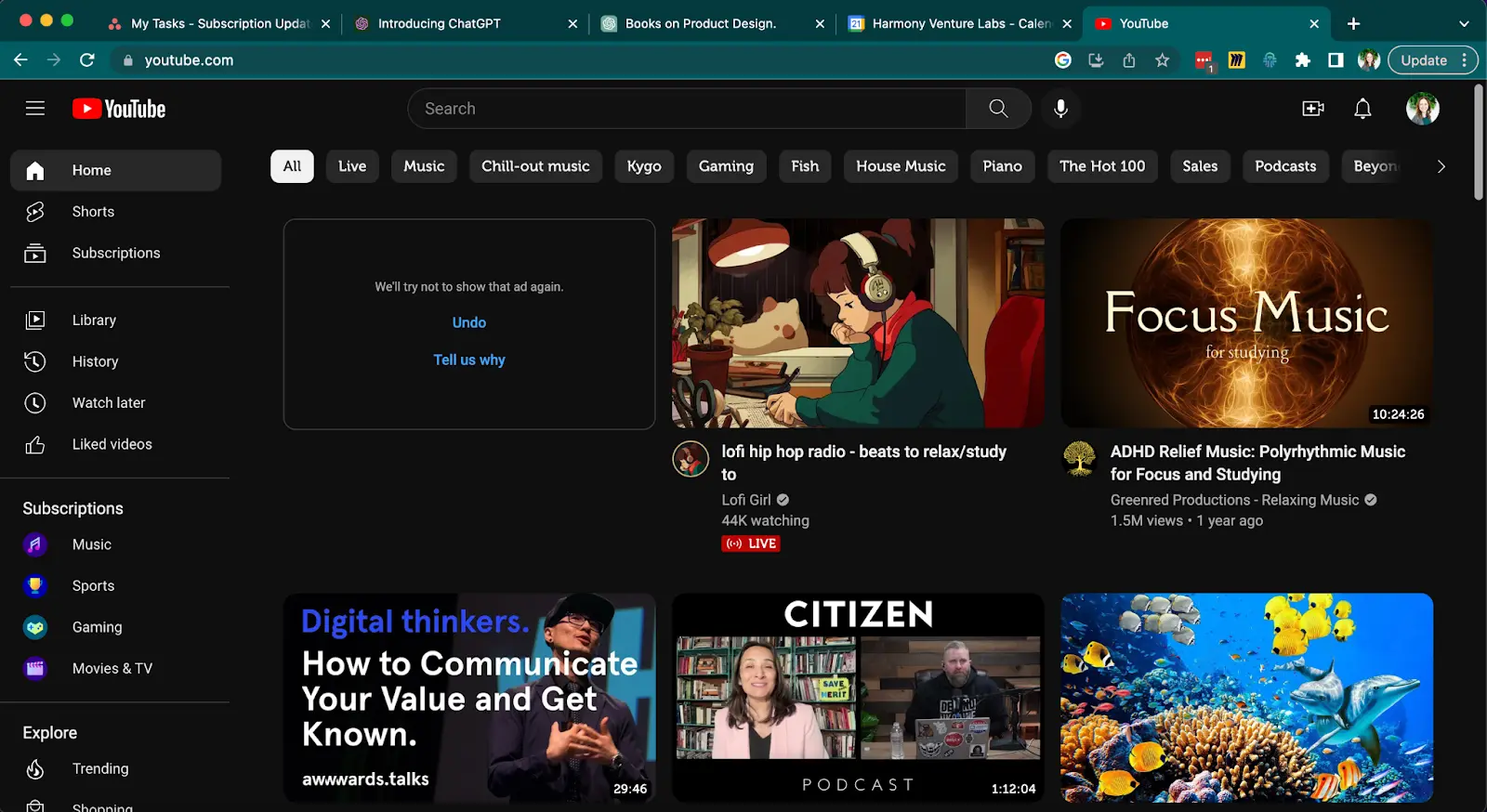
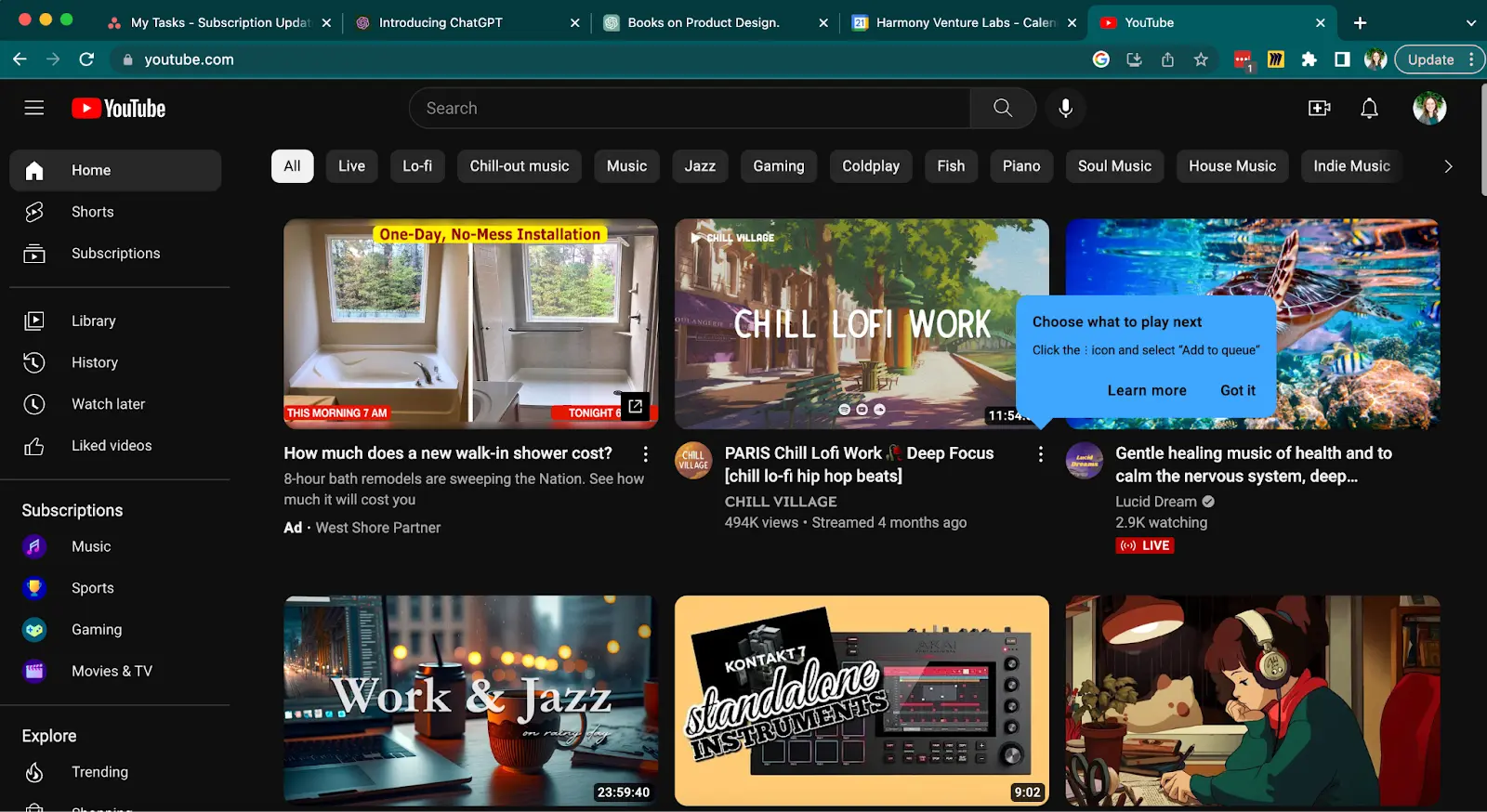
- Another problem our team encountered is ensuring compatibility with websites such as YouTube. Our extension unintentionally affected the appearance of the text on this site.
It is important for testers to carefully evaluate the effect of the extension on the fonts on a website and to make sure that it does not interfere with the design and layout.




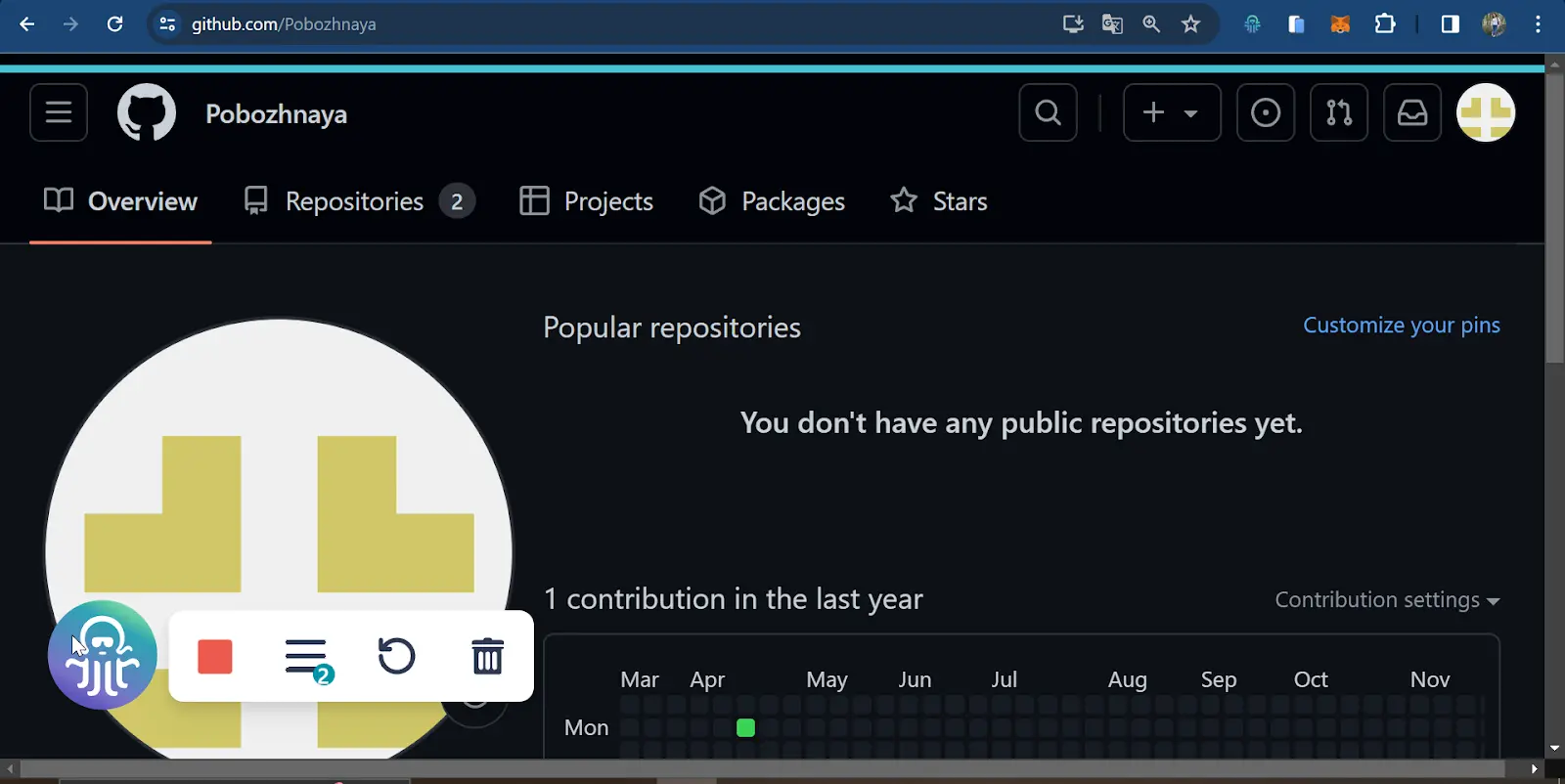
- In addition, check how the extension behaves when users zoom in and out of web pages. In our case, we found a problem that the extension interface elements were scaled accordingly with the page zoom levels.
Because of this, the menu or interface elements of the extension were distorted or shifted when the page was enlarged.
Testers should ensure that the extension interface remains consistent and functional at different scaling levels according to user preferences and accessibility needs.


Compatibility Testing
Compatibility testing is also an important step. It is necessary to ensure that the Chrome extension works seamlessly across different versions of the Chrome browser, as well as to evaluate the potential for extending the extension's audience to alternative distribution platforms.
In addition to the native Chrome browser environment, you may consider distributing the extension through alternative browser stores such as Firefox Add-ons or Microsoft Edge Add-ons. In such cases, you should test the installation and functionality of the extension when downloaded from these alternative stores to ensure a consistent user experience across all platforms.
In my case, the decision was made to have the extension exclusively downloaded from the Chrome Web Store.
Furthermore, compatibility testing extends to alternative browsers that support Chrome extensions, such as Microsoft Edge (based on Chromium) and Opera. Testing in these browsers ensures that the extension retains its functionality and performance across different environments.
Dev Tools
During testing, it is important to monitor how the extension responds to unexpected errors or interruptions, such as network failures.
For this reason, it is important to know that for each individual extension, you can open Dev Tools, which provides valuable insights into error messages, console logs, and stack traces.
As a result, diagnostics and troubleshooting can be conducted more effectively.

Extension in edge cases or unusual scenarios
When evaluating the extension's behavior in edge cases and unusual scenarios, consider the following questions:
Navigation through tabs:
- What happens if a user navigates between different tabs while the extension is active?
- Does the extension maintain stable performance across tabs, or do any problems or interruptions occur?
- Are there any conflicts or unexpected closures of the extension when navigating through tabs?
Closing tabs or browser:
- How does the extension react if the user closes a tab or the entire browser window while the extension is running?
- Does the extension handle tab or browser closures correctly, or does it encounter errors or unexpected behavior?
- Are there any data or state inconsistencies resulting from closing tabs or the browser?
Running the extension multiple times:
- What happens if a user runs an extension multiple times at the same time?
- Does each instance of the extension run independently or does the extension start over each time?
- Are there any performance or resource usage issues when running multiple instances of the extension simultaneously?
Simultaneous launch in multiple browser windows:
- How does the extension behave when running simultaneously in multiple browser windows?
- Does the extension support consistent functionality across browser windows, or are there discrepancies or conflicts?
- Are there any performance or resource usage implications when running the extension in multiple browser windows concurrently?
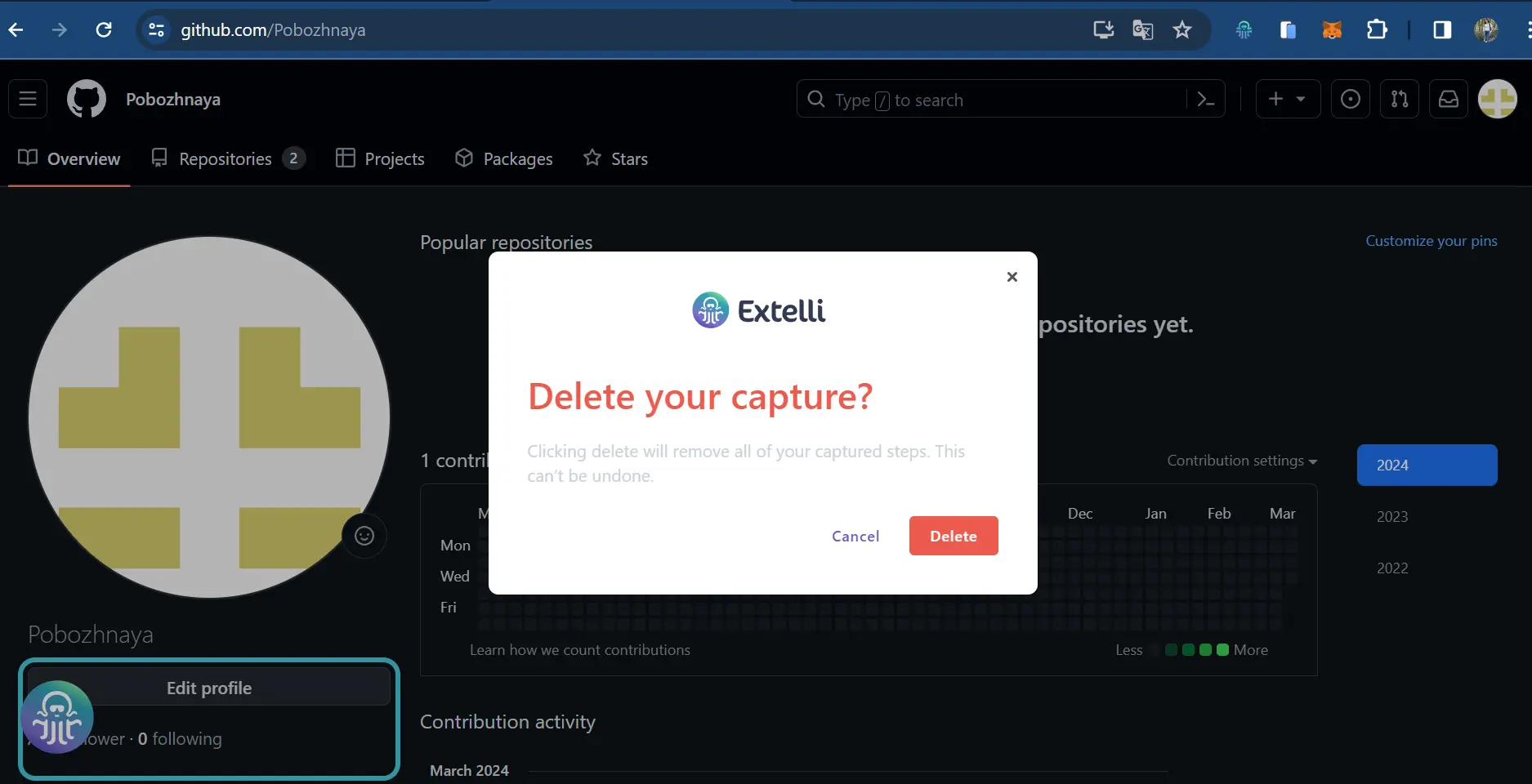
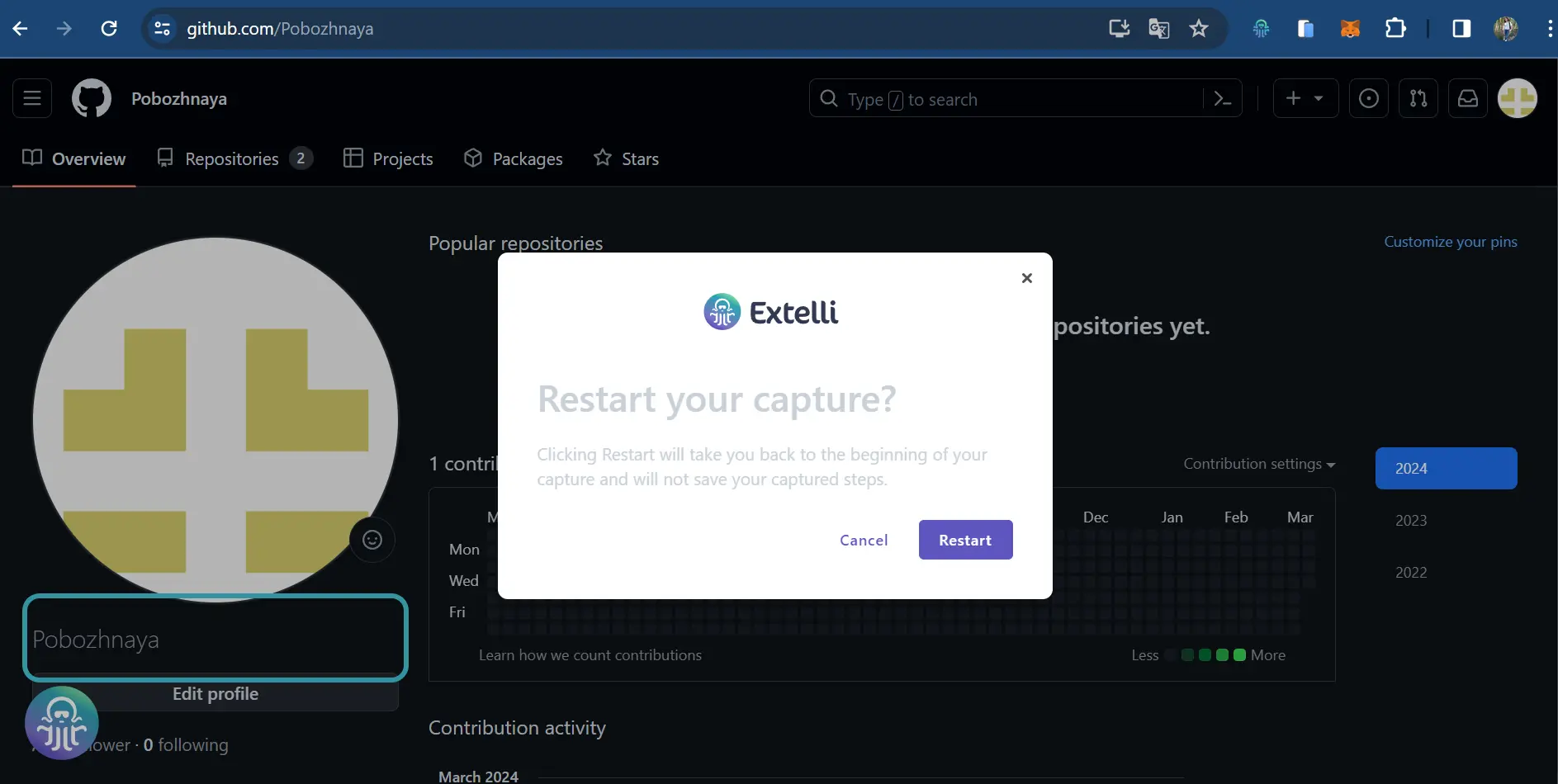
In our experience, testing in these scenarios uncovered several bugs in the extension. For example, when users navigated through tabs, the extension began recording steps anew, which resulted in the loss of previously recorded information.
Similar problems occurred when the extension was run simultaneously in multiple browser windows due to shared resources that caused unexpected conflicts and overwriting of some data.
Additionally, the extension itself stopped running when a tab was closed, even though it was supposed to continue on the next tab.
By thoroughly testing these edge cases and unusual scenarios, we were able to identify and fix most of the problems, which ultimately improved the reliability and usability of our extension.
In conclusion, testing Chrome extensions requires careful consideration of all aspects, ranging from installation and setup to checking compatibility and behavior in different scenarios. By carefully analyzing and testing the problem, it will be possible to identify bugs that may have a significant impact on the user experience.

.svg)









